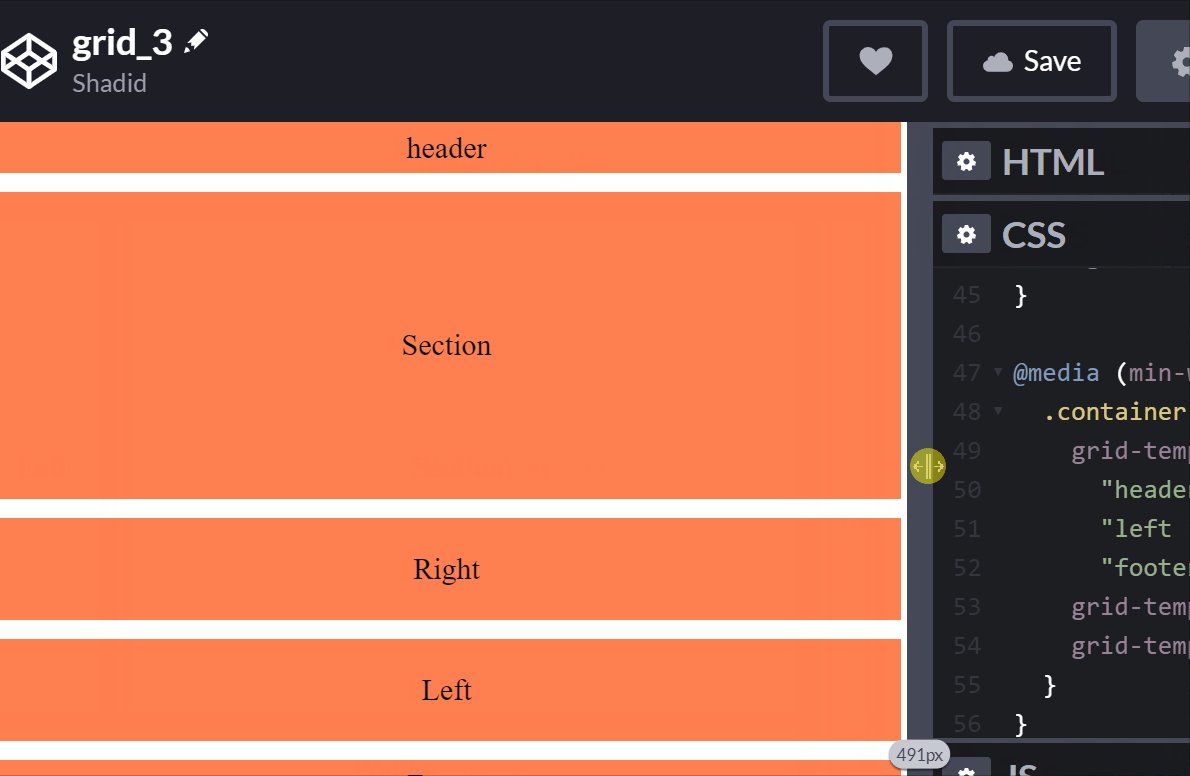
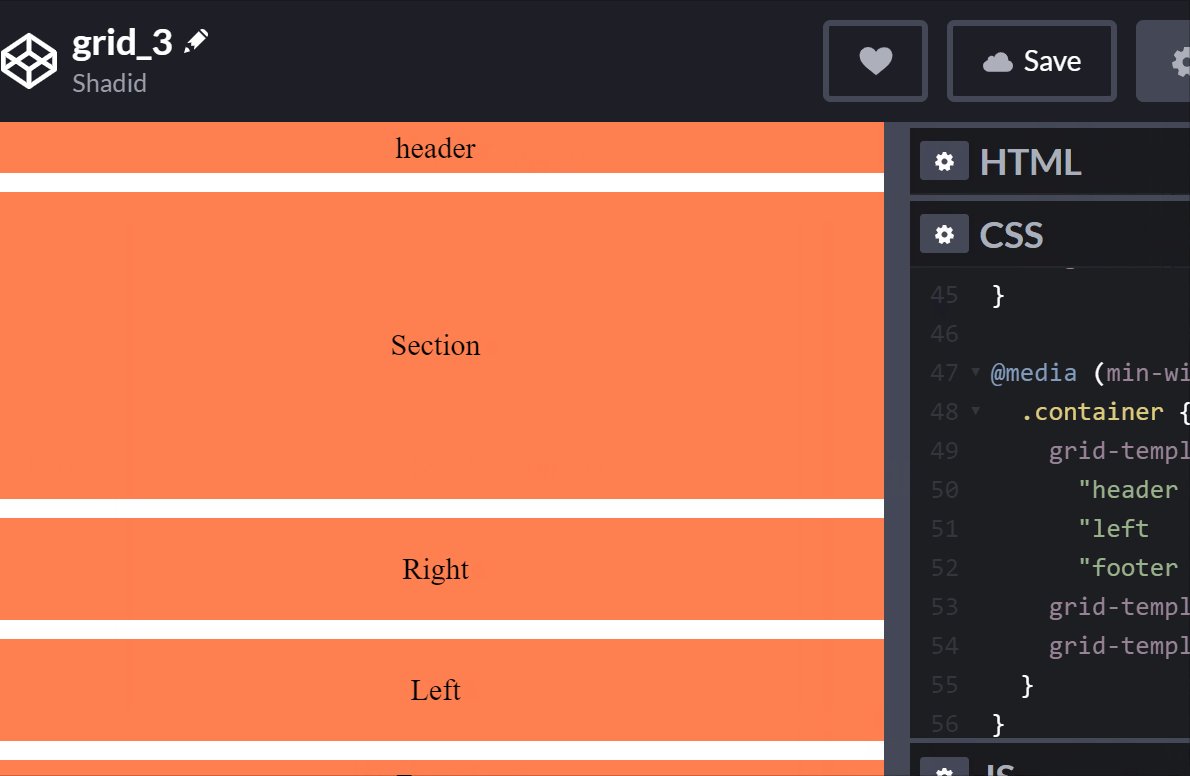
How to Use CSS Grid Layout – Grid Properties Explained with Examples
€ 22.00 · 4.6 (478) · In Magazzino
Di uno scrittore di uomini misteriosi

Have you ever had a problem positioning items on your web browser? Perhaps every time you try to think of a solution, you become tired and give up. If so, stay tuned as I reveal a new method for resolving these kinds of problems with minimal or no stress.
Have you ever had a problem positioning items on your web browser? Perhaps every
time you try to think of a solution, you become tired and give up.
If so, stay tuned as I reveal a new method for resolving these kinds of problems
with minimal or no stress.
Welcome everyone. In this tutorial, we'll go through how to use the CSS grid
layout.
First we'll learn what CSS Grid is and what it's meant to do. Then we'll go
through the features of CSS grid, reasons why we should study it, and the
bene

Create layout grids with grids, columns, and rows – Figma Learn - Help Center

A Beginner's Guide to CSS Grid Layout — SitePoint

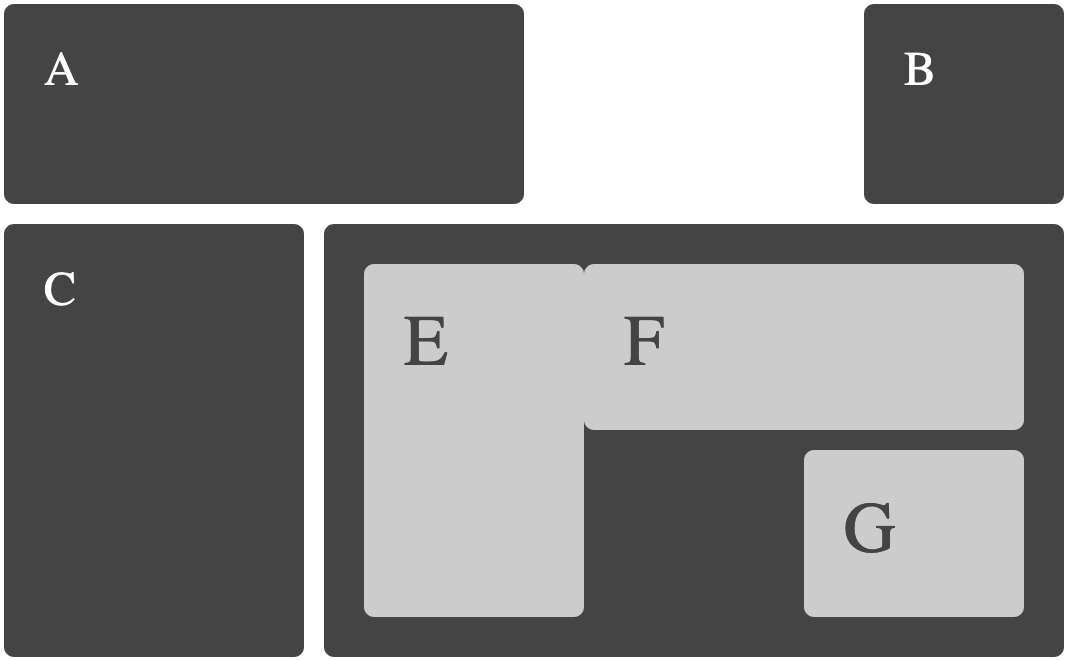
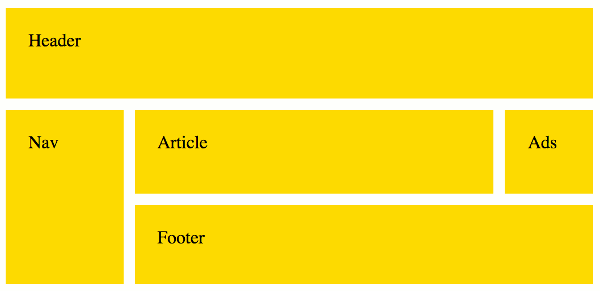
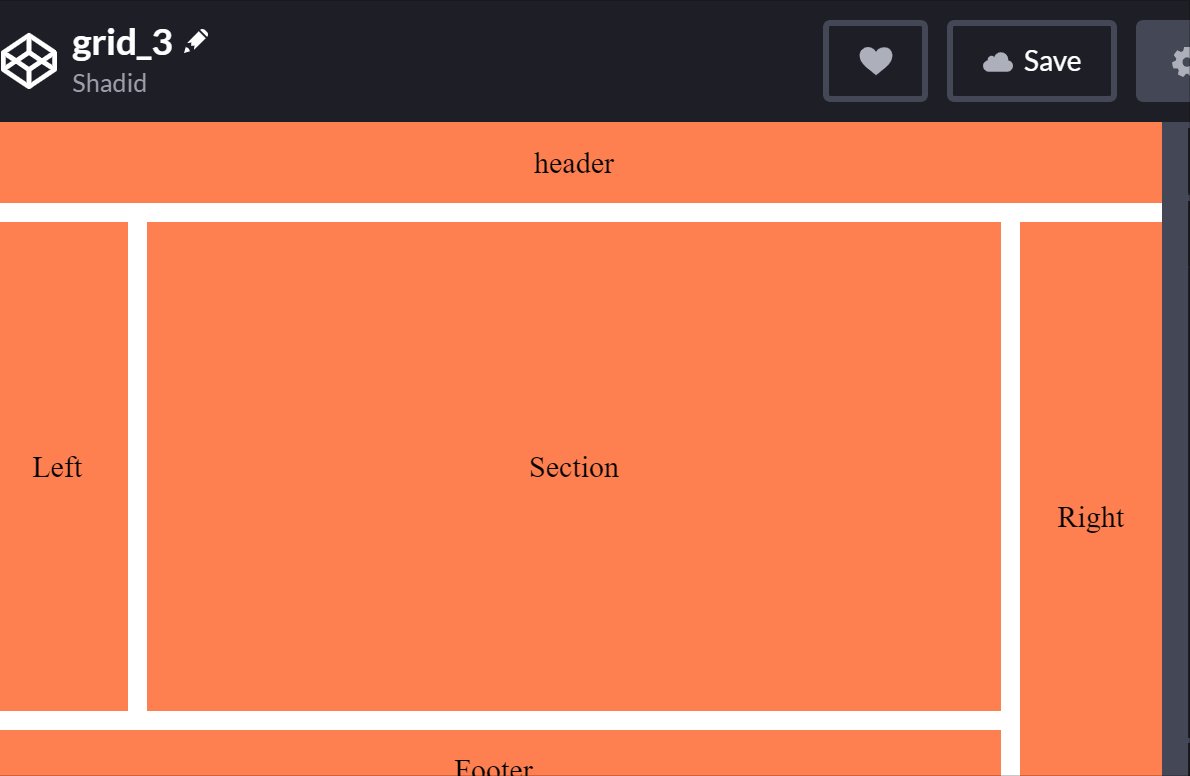
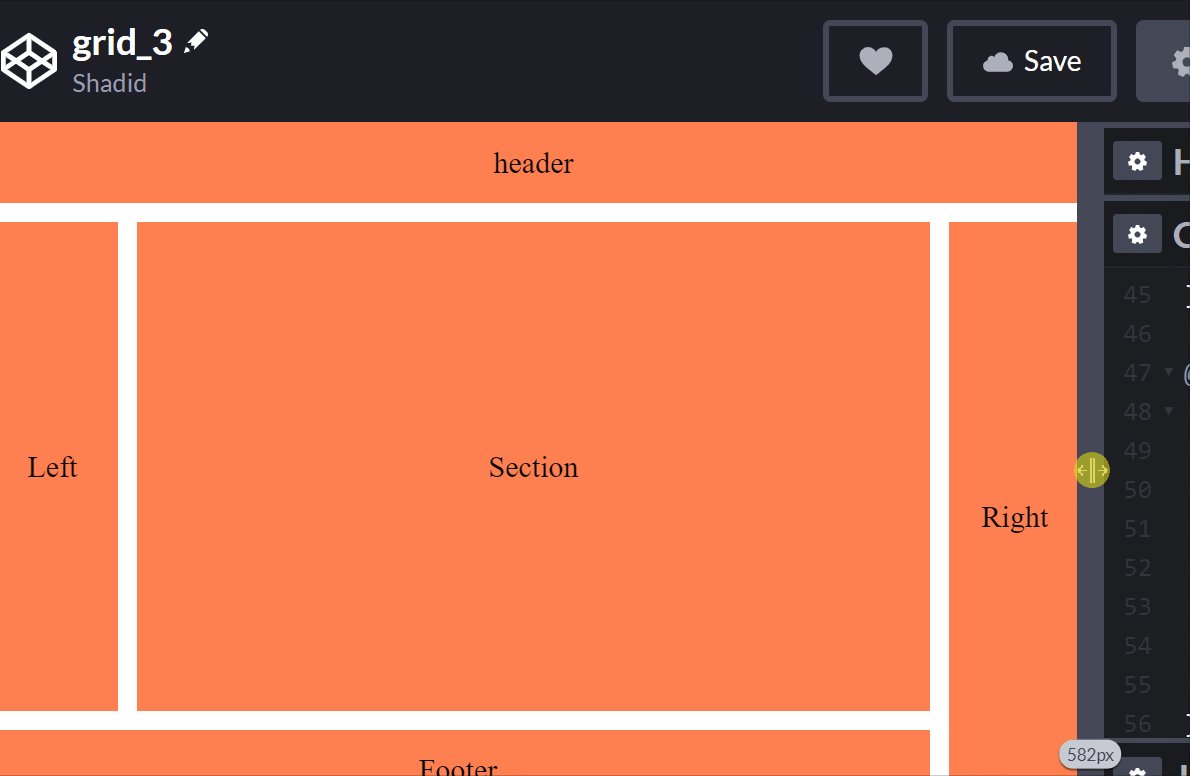
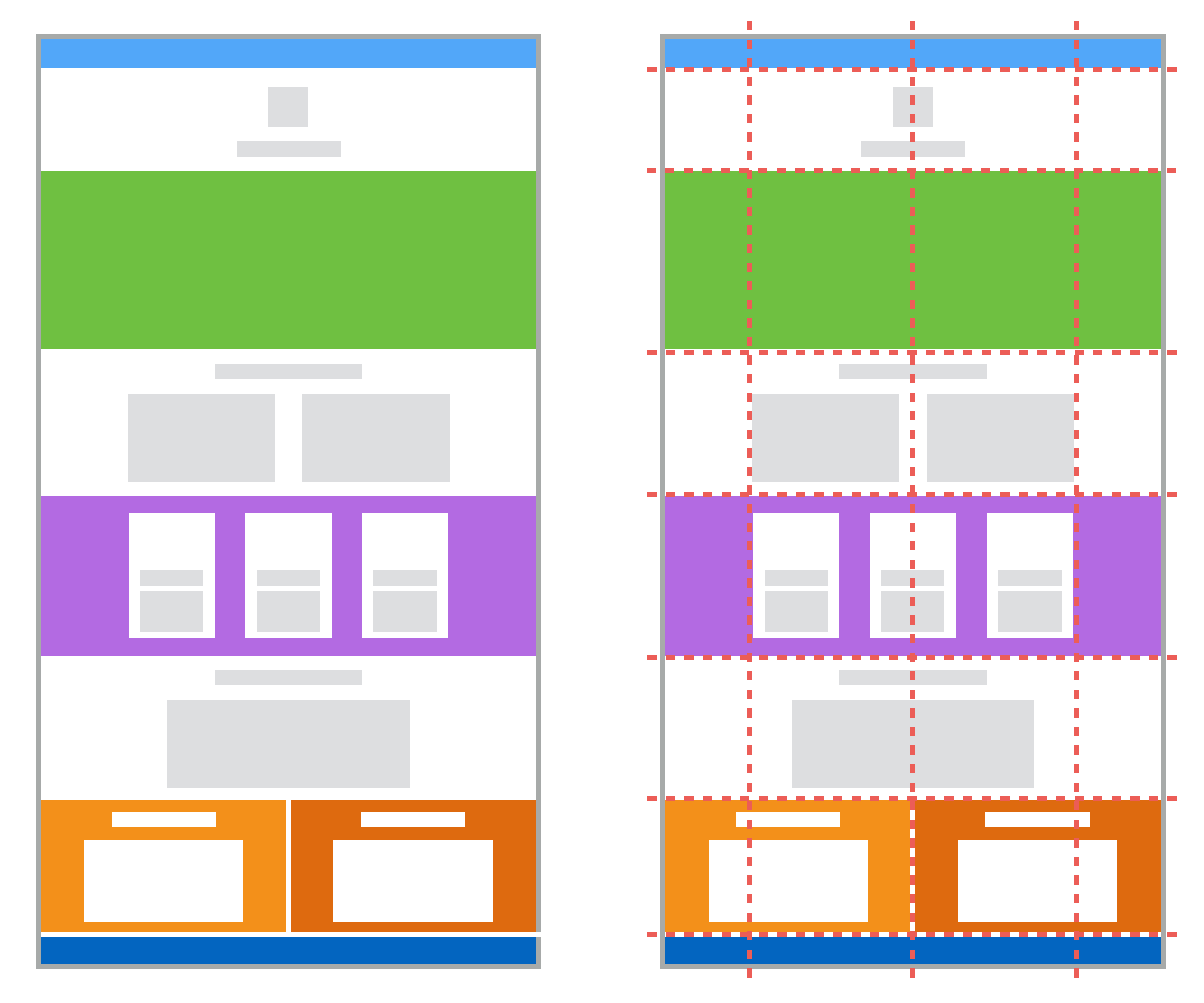
How to Use CSS Grid Layout – Grid Properties Explained with Examples

When to use Flexbox and when to use CSS Grid - LogRocket Blog

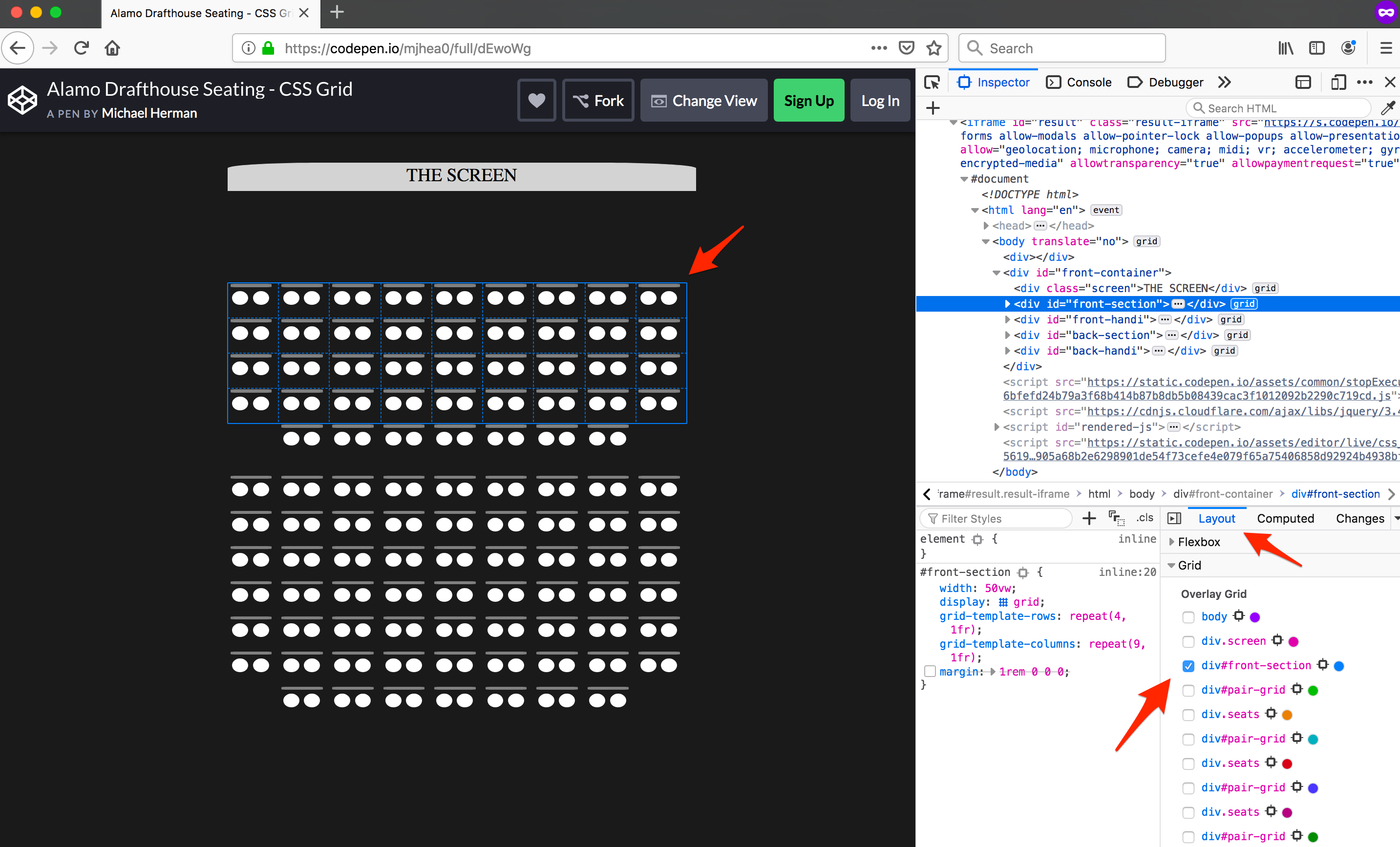
Grid by Example - Usage examples of CSS Grid Layout

CSS grid-template-areas

CSS Grid for Designers. Changing layout on the web, by Johna Mandel

How to build complex layouts with CSS Grid — Soshace • Soshace

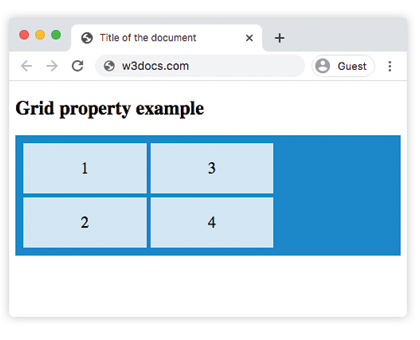
CSS grid Property

CSS Grid: No Nonsense Layouts

An Overview of CSS Grid with Example Front-End Codes

Building Production-Ready CSS Grid Layouts Today — Smashing Magazine

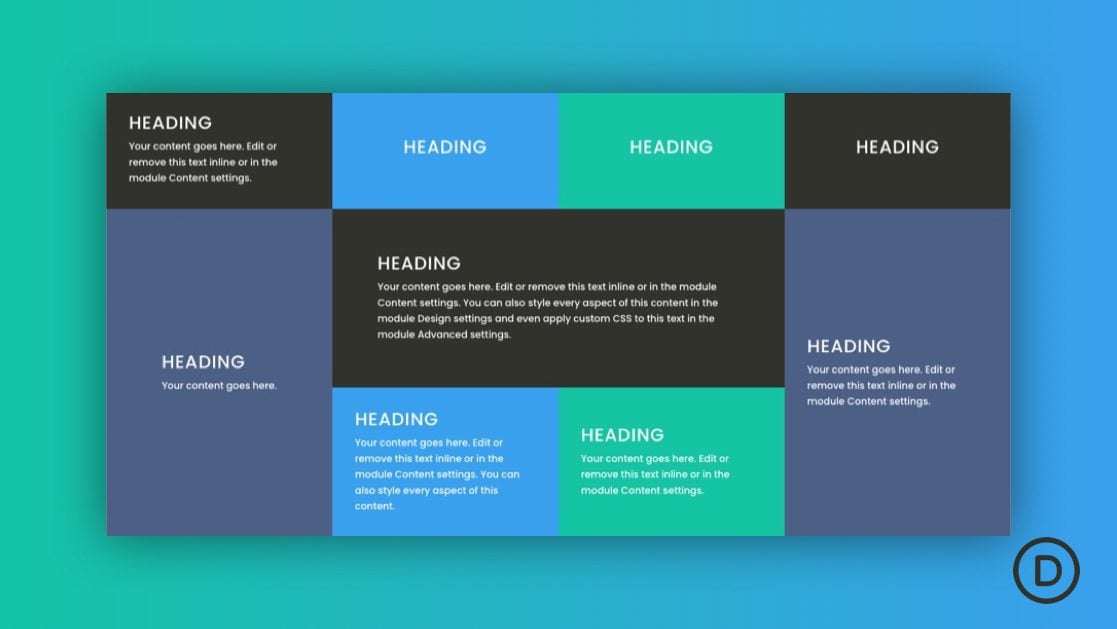
How to Create a CSS Grid Layout for Divi Modules